Compilado de UX Fails
- Blog, Diseño UX/UI, Gestión UX, Home, UX Avanzado, UX Básico, UX Research
- Marzo 4, 2023

Veo UX Fails en todas partes..
¡Hola a todos! Hoy quiero hablar sobre los UX Fails más comunes de hoy en día.
Estos errores pueden tener un impacto significativo en la satisfacción de los usuarios.
Los errores comunes incluyen:
- Diseño no responsive
- Falta de claridad en la navegación
- Formularios complicados
- Contenido poco relevante
- Falta de retroalimentación

¿Por qué son tan comunes estos errores UX?
Falta de investigación
Si no se comprende bien a los usuarios y sus necesidades, es más probable que se cometan errores al diseñar una experiencia de usuario.Prisa por lanzar el sitio o la aplicación
En algunos casos, los errores de UX surgen porque se está en una carrera por lanzar el sitio o la aplicación, y no se dedica suficiente tiempo a realizar pruebas y a hacer ajustes necesarios para mejorar la UX.Falta de comunicación entre los diseñadores y desarrolladores
En ocasiones, los errores de UX surgen porque los diseñadores y desarrolladores no están trabajando juntos y no se comunican lo suficiente. Si el diseño y la implementación no están bien coordinados, pueden surgir errores.Falta de pruebas de usabilidad
La falta de pruebas de usabilidad puede llevar a errores de UX. Si no se prueban las características con los usuarios reales, es difícil saber cómo funcionarán realmente en el mundo real.
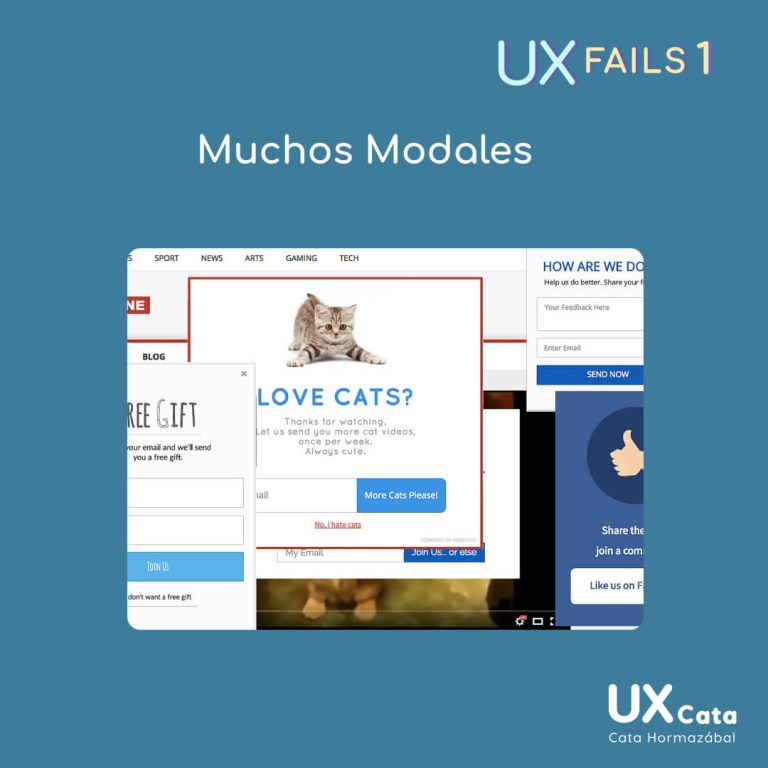
Posters
No obligues a tus usuarios a iniciar sesión o registrarse para comprar algo. Dales la oportunidad de ser “Invitados” y cuando ya terminen de comprar le ofreces la opción.

Siempre debemos informar por qué ocurrió un error y ofrecer una solución o salida. Esto ayudará a que el usuario no se sienta confundido y pueda volver a intentarlo.

La jerarquía es muy importante para que el usuario tenga una guía de que sección es más importante o a cuál se dirige la instrucción o pregunta.

Tener cuidado con las palabras que ocupamos, a veces, según el país, pueden tener diferentes significados y pueden crear confusión.

Muchos modales o Pop-ups frustran a nuestro usuario. Si realmente crees necesario poner un modal (si, solo uno) trata de ponerlo solo si es que el usuario hace scroll hacia el footer.

Alertar al usuario de un error cuando ni siquiera ha terminado de desarrollar la acción que le pedimos, entrega una señal negativa, confusa y toalmente inefectiva.

Esta es simple. Utiliza palabras empáticas donde el usuario no sea el culpable de todo.

Y para finalizar una de las más importantes… No tratemos al usuario como si fuera tonto.

Siempre recuerda:
Juntos podemos lograr que cada día hayan menos UX Fails 😍❤️
Te invito a conocer los Posters de este tema.



