El Lorem Ipsum ha muerto
- Blog, Diseño UX/UI, Home, UX Avanzado, UX Básico, UX Writing
- Julio 8, 2023

Tantos años de reinado de Lorem Ipsum llegan a su fin. Acá te cuento por qué.
Lorem Ipsum
El texto Lorem Ipsum se compone de palabras y frases en latín sin sentido, y se utiliza como relleno temporal en lugar de contenido real hasta que se disponga del contenido final. O al menos así se ha hecho por muchos años, pero la verdad, es que el Lorem Ipsum tiene sus días contados.
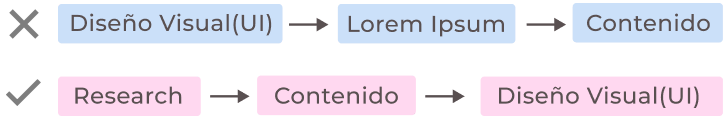
Antiguamente el contenido era algo que se relegaba hacia las últimas instancias de un proceso de creación de un producto digital. Actualmente, a medida que los productos y servicios digitales se han vuelto más complejos y van en línea con las nuevas metodologías (como Agilidad y Design Thinking), el contenido está en lugar que le corresponde: Como un elemento elemental del diseño UI.
UX Writing
El UX writing surgió para abordar esta necesidad al ofrecer una disciplina centrada en la creación de contenido, optimizado para mejorar la experiencia del usuario.
Sus objetivos principales son: Comunicar la información de manera efectiva, ayudar a la usabilidad de la navegación, y brindar una voz coherente y alineada en todo momento.
El UX Writing no es rellenar los espacios de un diseño en blanco.
El UX Writing es pensar:
- Qué queremos decir
- Por qué lo queremos decir
- Qué conseguiremos con ello.
- Cómo se complementa con el diseño visual (UI)
Recuerda:
En el UX, es el contenido el que condiciona al diseño.

Adapta el diseño al contenido y el contenido al diseño
Hay que lograr una armonía entre ambos, que se complementen para entregar una experiencia coherente y efectiva a los usuarios.
Si trabajas el texto ya implementado en el diseño podrás:
- Evaluar la coherencia visual
- Evaluar como conecta el contenido con otros elementos visuales.
- Asegurarte de que sea fácil de leer y entender.
- Evitar problemas de formato o alineación.
- Obtener una vista previa fiel.

No trabajes el contenido separado del diseño
Cuando tenemos el contenido, pero aún no el diseño, nos vemos tentados a trabajarlo, corregirlo y optimizarlo en una hoja de word o Google Docs.
En este caso te recomiendo que, según el contenido, crees un wireframe de baja fidelidad, a futuro te servirá como base para tu mockup o wireframe de alta fidelidad. Y ahí vayas editando y trabajando el diseño según sea necesario.

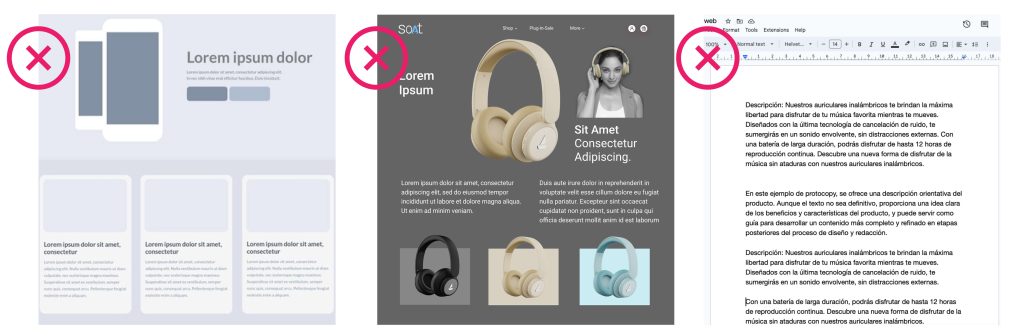
No uses Lorem Ipsum en tu Wireframe
No tiene sentido crear un diseño de interfaz sin saber qué queremos que diga.
El Lorem Ipsum contradice el propósito de la arquitectura de la información.
Para nuestro diseño, es fundamental contar con una jerarquía de contenido adecuada, la cual desempeña un papel crucial tanto en la experiencia del usuario como en el SEO.
Trabaja en sinergia
Los diseñadores visuales y los diseñadores de contenido o UX Writers, deben trabajar juntos desde el primer día. Y es una tendencia que se está creciendo cada día más en el mundo digital.
¿Clave?, Construir un proceso juntos, definir jerarquías e integrar SEO y analítica.
Falta de tiempo o recursos (o cómo adaptarse a lo que ya hay)
¿Y qué hago si nunca me llega
el contenido antes de diseñar la interfaz?

Es comprensible que algunos diseñadores argumenten que no tienen suficiente tiempo o recursos para obtener el contenido real, o que no se les ha entregado en el momento adecuado y deben avanzar con el diseño.
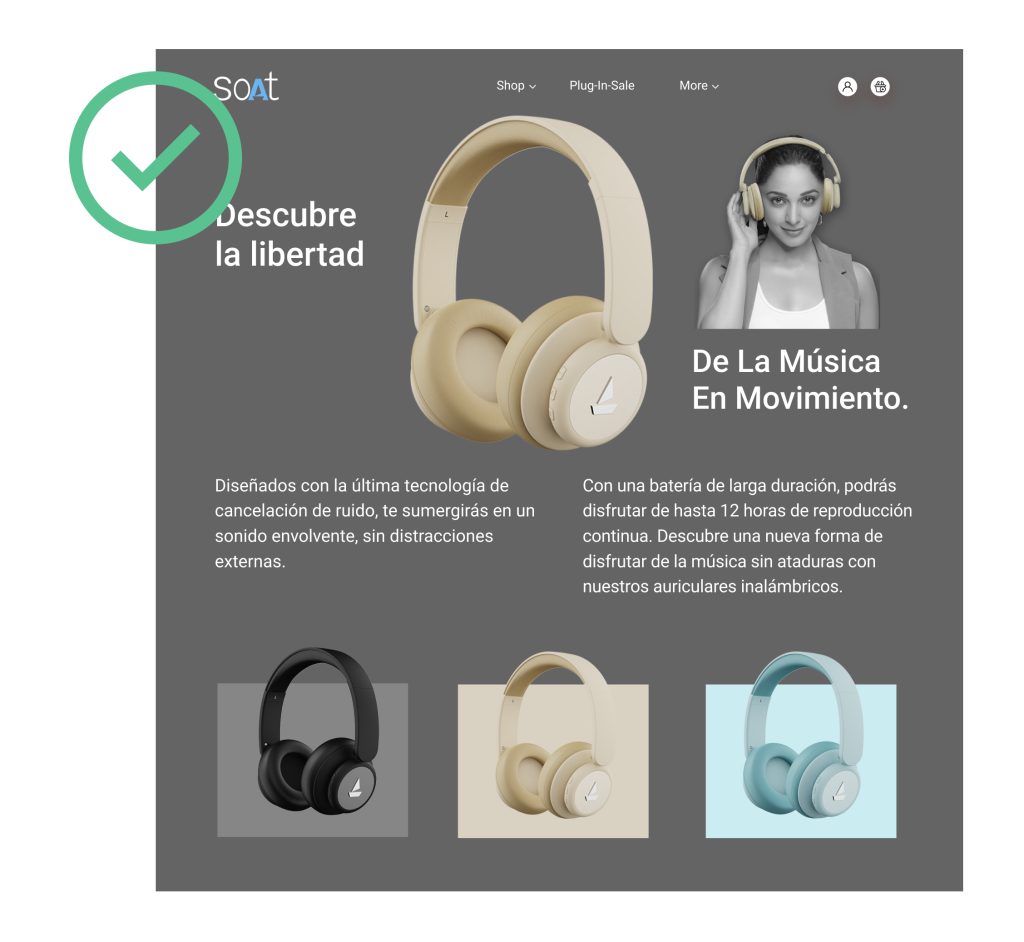
1. Si para ti es difícil desarrollar el contenido antes de que el diseño, o si el cliente se demora años en mandarte algo, te recomiendo ocupar “Protocopy”:
Protocopy
Son textos orientativos de guía que luego puedes editar, hasta que quede perfecto 😎 Piensa que el Protocopy es como un borrador, una primera idea, aunque sepas poco, cualquier cosa es mejor que el Lorem Ipsum.
Ejemplo:
Descubre la libertad de la música en movimiento
Diseñados con la última tecnología de cancelación de ruido, te sumergirás en un sonido envolvente, sin distracciones externas.
Con una batería de larga duración, podrás disfrutar de horas de reproducción continua. Descubre una nueva forma de disfrutar de la música sin ataduras con nuestros auriculares inalámbricos.”
En este ejemplo de protocopy, se ofrece una descripción orientativa del producto. Aunque el texto no sea definitivo, proporciona una idea clara de los beneficios y características del producto, y puede servir como guía para desarrollar un contenido más completo y refinado en etapas posteriores del proceso de diseño y redacción.
2. No nos olvidemos de las bondades de la IA, eso si, ocupar con precaución:
Inteligencia Artificial, IA
Herramientas como Copy.ai , Microcopy , ChatGpt pueden ayudarte. No caigas en la tentación de usarlos como contenido final. Siempre debes ocupar el contenido escrito específicamente para tu marca o empresa.
Evangelizar
Evangelizar sobre la importancia de obtener contenido real en el proceso de diseño puede ser un paso importante para promover cambios positivos y una cultura más UX:
- Educa sobre los beneficios y comparte investigaciones, benchmark y estadísticas.
- Crea ejemplos impactantes y casos de éxito.
Conclusión
El uso del Lorem Ipsum nos ha ayudado por mucho tiempo, pero ya es hora de dejarlo ir 👋.
Desarrollando el contenido en conjunto con la interfaz, los diseñadores pueden lograr un producto coherente e intuitivo, y lograr experiencias más satisfactorias y exitosas.