
Aprende a escribir textos Alt para imágenes en sitios web y aprende a mejorar la accesibilidad y optimizar el SEO.

¿Cómo presentar las decisiones de diseño de una manera efectiva y lograr justificarlas correctamente sin tener que convencer a nadie ni estar suplicando?
Recomiendo los libros: “100 cosas Sobre la Gente que Cada Diseñador Necesita Saber” y “El diseño emocional” de Don Norman.
Nos ayudan a entender cómo las personas perciben, comprenden y se relacionan con el diseño.
Las decisiones y reacciones de los usuarios están profundamente influenciadas por sus emociones.
En la teoría del diseño emocional de Don Norman, se identifican tres niveles:
Visceral: Las respuestas iniciales son basadas en la apariencia y percepción sensorial.
Conductual: La usabilidad y funcionalidad genera satisfacción y confianza en el usuario.
Reflexivo: Un diseño que resuena a nivel personal y cultural evoca emociones profundas y duraderas.

A veces en las reuniones llegamos y decimos:
“En nuestro UI hemos priorizado la usabilidad accesible, implementando el Design System en su totalidad, apoyado por los test de usuario y las heurísticas, finalizando con una extensa revisión del Service Design.”
Y todos quedan: 🤨
Recuerda siempre utilizar palabras simples y que todos puedan entender.
“Sí, hicimos un research”.
“Sí, estoy de acuerdo en que se puede mejorar”
“Sí, entiendo tu punto”
“Sí, hicimos una prueba de usuario para llegar a esa conclusión”
“Articulating design Decisions” de Tom Greever tiene un estupendo método de 6 pasos que nos ayudará a defender nuestro diseño frente a cualquiera.
Conquistar a los stakeholders con argumentos para defender tus diseños UX es crucial para el éxito de cualquier proyecto. Aquí hay algunos enfoques y estrategias del libro para hacerlo de manera efectiva:
Son los primeros 3 pasos para comenzar la reunión.
Ejemplo:
“Gracias por participar, sus opiniones son importantes para nosotros.
Recibimos la sugerencia de agregar nuevas opciones al menú principal, sin embargo, nos gustaría explorar una opción más efectiva que brindará mejores resultados.”
Clarifica el problema específico que el diseño intenta resolver.
Explica el contexto del problema y por qué es importante abordarlo.
Ejemplo:
“Constantemente estamos añadiendo nuevas opciones al menú sin previa revisión.
Esto ha generado confusión entre nuestros usuarios, como pudimos confirmar en el último test de usabilidad.”
Explica el proceso de pensamiento detrás de tus decisiones y cómo cada elemento del diseño contribuye a resolver el problema.
Ejemplo:
“Nuestra solución es quitar las ofertas del menú y agruparlas en el cuerpo del home, esto mejorará rápidamente la visualización y navegación del sitio.”
Destaca cómo tu diseño toma en cuenta las necesidades, emociones y comportamientos de los usuarios.
“Mientras más opciones en el menú, es menos probable que los usuarios encuentren lo que buscan.
Simplificando, ayudaremos a una búsqueda más rápida y eficaz.”
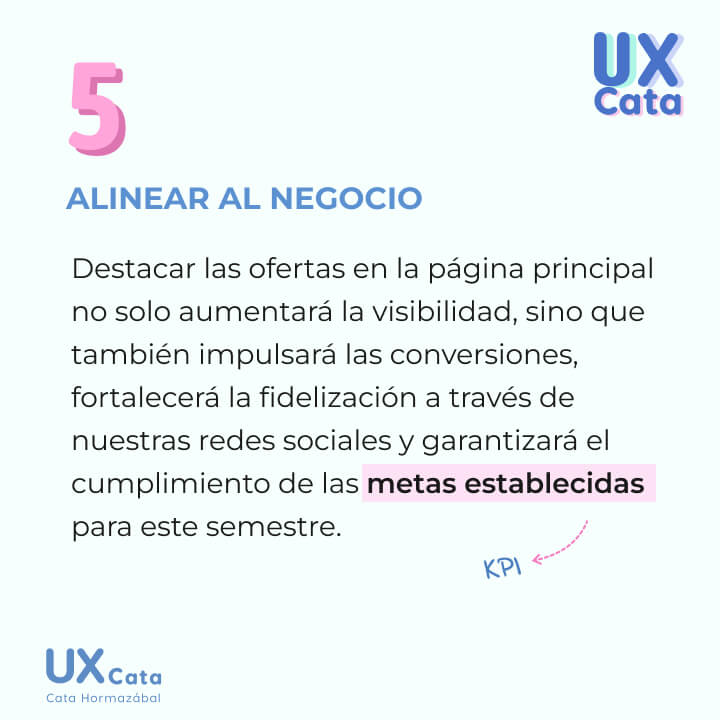
Relaciona las decisiones de diseño con los objetivos y metas del negocio.
Ejemplo:
“Destacar las ofertas en la página principal no solo aumentará la visibilidad, sino que también impulsará las conversiones, fortalecerá la fidelización a través de nuestras redes sociales y garantizará el cumplimiento de las metas establecidas para este semestre de un 20% en conversiones mensuales.”
Una vez que se haya alcanzado un acuerdo, resume los puntos clave y los próximos pasos.
Asegúrate de documentar cualquier decisión importante y los compromisos.
Ejemplo:
“La próxima semana realizaremos un Card Sorting para respaldar la implementación de la nueva interfaz.
¿Estamos todos de acuerdo con esta solución?”

Conocer a nuestros usuarios es fundamental, pero conocer a nuestros colaboradores y stakeholders es igualmente crucial para defender e implementar con éxito nuestros diseños.
Al desarrollar empatía, fomentar la colaboración y estar abiertos al feedback, podemos crear un entorno en el que nuestras decisiones de diseño son comprendidas, valoradas y apoyadas.








Acá puedes ver el poster UX con la ilustración para aprender de manera más entretenida 😎

Aprende a escribir textos Alt para imágenes en sitios web y aprende a mejorar la accesibilidad y optimizar el SEO.

Todos nos inclinamos hacia cierto arquetipo, pero lo ideal es saber activar cada uno según lo que necesitemos en la...


Les presento 4 recursos UX que me han servido mucho este año. 🎨 😎 ¿Cuál ya has usado y cuál...

Desde que comencé a enseñar sobre, han manifestado su preocupación por la forma en que se comparte la información en...

La reciprocidad no se trata de devolver algo del mismo valor que recibiste, sino de sentir que debes devolver el...

Me preocupa que mis conversaciones suenen como un comercial de LinkedIn Premium. En el entorno digital y de UX, el...

Una banana que divide opiniones: ¿es una crítica irónica al mercado del arte o una provocación vacía? Averígualo aquí.

El problema es permitir que el trabajo te consuma tanto que no quede espacio para lo que de verdad importa....
