
Aprende a escribir textos Alt para imágenes en sitios web y aprende a mejorar la accesibilidad y optimizar el SEO.
En la era digital, la accesibilidad web se ha convertido en un imperativo, no solo por razones éticas, sino también por la creciente conciencia de su importancia.
La accesibilidad no es una característica opcional ni un beneficio adicional, es un derecho humano fundamental.
Al diseñar para la accesibilidad estamos reconociendo y valorando la diversidad humana.
Estamos creando un mundo digital inclusivo, donde cada persona, independientemente de su habilidad, pueda participar.
En este post, exploraremos el impacto de la accesibilidad en la UX y cómo diseñar experiencias que sean accesibles para todos, independientemente de sus habilidades o discapacidades.

La accesibilidad web se refiere a la práctica de hacer que los sitios y aplicaciones en línea sean utilizables por personas con diversas habilidades y discapacidades. Esto incluye discapacidades visuales, auditivas, motoras y cognitivas.

La accesibilidad en UX tiene un amplio abanico de beneficios, no solo para personas con discapacidades, sino también para la experiencia de usuario en general. Algunos de estos beneficios incluyen:

Para crear una experiencia de usuario accesible, es importante seguir algunos principios clave:

Las pautas WCAG (Web Content Accessibility Guidelines) se han establecido como la referencia principal para diseñadores y desarrolladores en este sentido. Estas pautas ofrecen directrices claras para garantizar que los sitios web sean accesibles para todos.
Las puedes encontrar todas en w3.org
Criterios de conformidad (Niveles)
Nivel A
Este nivel es el más sencillo de cumplir. Contiene 30 criterios de accesibilidad web básicos.
Nivel AA
El nivel AA va un paso más allá y consiste en la eliminación de importantes barreras de accesibilidad de interfaz. con 50 criterios.
Nivel AAA
El nivel más alto de accesibilidad, 78 criterios, requiere lenguaje de señas para video y audio y más.

Accesibilidad web en Iberoamerica
Según la Comisión Económica para América Latina y el Caribe
Se estima que en Iberoamérica viven 90 millones de personas con discapacidad, un 9% del total del mundo.
Accesibilidad en España
Actualmente en España la accesibilidad web está regulada por leyes que afectan solo a algunas entidades, sin embargo eso cambiará pronto con el nuevo Decreto Real 193/2023 donde resultarán obligatorias y exigibles para todas las empresas privadas y púlicas en el 2025.
Decreto Real 193/2023: Todos los sitios web y aplicaciones móviles cuyo contenido se refiera a bienes y servicios a disposición del público deben cumplir con la norma de accesibilidad EN 301549
Para descubrir la accesibilidad en el mundo, te invito a visitar Accessibilityworldmap.org, una web que tiene las reglas y normas de accesibilidad que debe cumplir cada país.
Existen numerosas herramientas y recursos disponibles para diseñadores UX que desean evaluar y mejorar la accesibilidad:
Testea a todos
Un buen UX se obtiene cuando diseñas según las necesidades. Si realmente deseas crear un sitio web para todos, debes investigar y probar con todos, incluyendo personas discapacitadas.

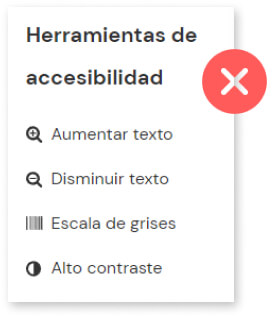
No uses Overlays o Barras
Muchos usuarios discapacitados y expertos en accesibilidad coinciden en que estas herramientas no son útiles. Solo funcionan como “parche” y no modifican el código de tu web.
Puedes visitar overlayfactsheet.com para más información.
En un mundo cada vez más digital, el diseño inclusivo y accesible es esencial para llegar a una audiencia diversa.
Al priorizar la accesibilidad en la UX, no solo estás cumpliendo con estándares éticos, sino también mejorando la calidad de tus productos y servicios.
Al hacer que la web sea accesible para todos, contribuyes a un mundo más equitativo y empático.

Aprende a escribir textos Alt para imágenes en sitios web y aprende a mejorar la accesibilidad y optimizar el SEO.

Todos nos inclinamos hacia cierto arquetipo, pero lo ideal es saber activar cada uno según lo que necesitemos en la...


Les presento 4 recursos UX que me han servido mucho este año. 🎨 😎 ¿Cuál ya has usado y cuál...

Desde que comencé a enseñar sobre, han manifestado su preocupación por la forma en que se comparte la información en...

La reciprocidad no se trata de devolver algo del mismo valor que recibiste, sino de sentir que debes devolver el...

Me preocupa que mis conversaciones suenen como un comercial de LinkedIn Premium. En el entorno digital y de UX, el...

Una banana que divide opiniones: ¿es una crítica irónica al mercado del arte o una provocación vacía? Averígualo aquí.

El problema es permitir que el trabajo te consuma tanto que no quede espacio para lo que de verdad importa....
