
Muchas marcas en el mundo ocupan el humor para comunicarse con el usuario, pero no todas son las indicadas para…
En la era digital, la accesibilidad web se ha convertido en un imperativo, no solo por razones éticas, sino también por la creciente conciencia de su importancia.
La accesibilidad no es una característica opcional ni un beneficio adicional, es un derecho humano fundamental.
Al diseñar para la accesibilidad estamos reconociendo y valorando la diversidad humana.
Estamos creando un mundo digital inclusivo, donde cada persona, independientemente de su habilidad, pueda participar.
En este post, exploraremos el impacto de la accesibilidad en la UX y cómo diseñar experiencias que sean accesibles para todos, independientemente de sus habilidades o discapacidades.

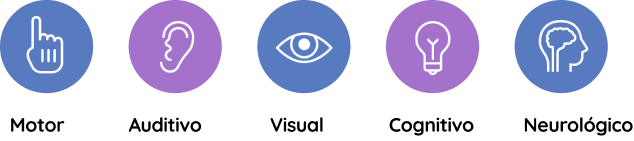
La accesibilidad web se refiere a la práctica de hacer que los sitios y aplicaciones en línea sean utilizables por personas con diversas habilidades y discapacidades. Esto incluye discapacidades visuales, auditivas, motoras y cognitivas.

La accesibilidad en UX tiene un amplio abanico de beneficios, no solo para personas con discapacidades, sino también para la experiencia de usuario en general. Algunos de estos beneficios incluyen:

Para crear una experiencia de usuario accesible, es importante seguir algunos principios clave:

Las pautas WCAG (Web Content Accessibility Guidelines) se han establecido como la referencia principal para diseñadores y desarrolladores en este sentido. Estas pautas ofrecen directrices claras para garantizar que los sitios web sean accesibles para todos.
Las puedes encontrar todas en w3.org
Criterios de conformidad (Niveles)
Nivel A
Este nivel es el más sencillo de cumplir. Contiene 30 criterios de accesibilidad web básicos.
Nivel AA
El nivel AA va un paso más allá y consiste en la eliminación de importantes barreras de accesibilidad de interfaz. con 50 criterios.
Nivel AAA
El nivel más alto de accesibilidad, 78 criterios, requiere lenguaje de señas para video y audio y más.

Accesibilidad web en Iberoamerica
Según la Comisión Económica para América Latina y el Caribe
Se estima que en Iberoamérica viven 90 millones de personas con discapacidad, un 9% del total del mundo.
Accesibilidad en España
Actualmente en España la accesibilidad web está regulada por leyes que afectan solo a algunas entidades, sin embargo eso cambiará pronto con el nuevo Decreto Real 193/2023 donde resultarán obligatorias y exigibles para todas las empresas privadas y púlicas en el 2025.
Decreto Real 193/2023: Todos los sitios web y aplicaciones móviles cuyo contenido se refiera a bienes y servicios a disposición del público deben cumplir con la norma de accesibilidad EN 301549
Para descubrir la accesibilidad en el mundo, te invito a visitar Accessibilityworldmap.org, una web que tiene las reglas y normas de accesibilidad que debe cumplir cada país.
Existen numerosas herramientas y recursos disponibles para diseñadores UX que desean evaluar y mejorar la accesibilidad:
Testea a todos
Un buen UX se obtiene cuando diseñas según las necesidades. Si realmente deseas crear un sitio web para todos, debes investigar y probar con todos, incluyendo personas discapacitadas.

No uses Overlays o Barras
Muchos usuarios discapacitados y expertos en accesibilidad coinciden en que estas herramientas no son útiles. Solo funcionan como “parche” y no modifican el código de tu web.
Puedes visitar overlayfactsheet.com para más información.
En un mundo cada vez más digital, el diseño inclusivo y accesible es esencial para llegar a una audiencia diversa.
Al priorizar la accesibilidad en la UX, no solo estás cumpliendo con estándares éticos, sino también mejorando la calidad de tus productos y servicios.
Al hacer que la web sea accesible para todos, contribuyes a un mundo más equitativo y empático.

Muchas marcas en el mundo ocupan el humor para comunicarse con el usuario, pero no todas son las indicadas para…

Dos cuentos reales de marcas que me rompieron el corazón 🥺 (o siendo realista tenían una pésima experiencia de usuario…

Durante años se nos ha enseñado a trabajar incansablemente y nunca mostrar nuestras emociones en la oficina, y a pesar…

Entre giros inesperados y valiosos momentos de aprendizaje, desglosaremos lo que verdaderamente aprendimos en el emocionante viaje UX del 2023.

¿Estamos presenciando una evolución natural del UX o acaso se nos acabaron los 15 minutos de fama?

Acá las claves esenciales para negociar como un campeón, del libro “Rompe la barrera del No” en español, de Chris…

Les dejo mis 13 Artículos más leídos y los invito a avanzar al 2024 llenos de nuevos conocimientos

Estimados amigos UX Después de revisar más de 100 currículums para Product Designer, quisiera compartirles mi feedback.

Hoy les presento los resultados de mi investigación anual, donde analizo los equipos de UX de diversas empresas, grandes y…
